En este blog se van a realizar diferentes trabajos, principalmente sobre la edición dentro de blogger. IIT María Moliner (Coslada, Madrid)
martes, 20 de diciembre de 2016
NotePad ++
Para escribir el codigo, generalmente lo hacemos con el notepad, pero, existe una extensión llamada 'notepad + +' que está especializado para ayudar a escribir el código HTML. Por ejemplo, al abrir una etiqueta, al terminar de escribirla, se crea la etiqueta de cierre automáticamente, para no olvidar escribirla. También te marca las etiquetas en otro color que el cuerpo de la página, para así distinguir el texto de las etiquetas.
martes, 13 de diciembre de 2016
Primera Página Web
Vamos a crear nuestra primera página web
Para comenzar, debemos abrir el bloc de notas, y comenzar con la etiqueta <html> (para que reconozca el código) y es conveniente cerrarla (</html) y escribir entre ambas etiquetas, para no olvidarlo.
Usando la etiqueta <head>...</head> escribiremos el título que aparece en las pestañas del navegador.
Para escribir el cuerpo de la página web usaremos la etiqueta <body>...</body> y dentro de ella podremos escribir apartados, subapartados, etc, utilizando las etiquetas<h1>...</h1>; <h2>...</h2>; etc. También podremos usar palabras en negrita (<b>...</b>) o ponerlas en cursiva (<i>...</i>)
Tras escribir el código en el bloc de notas, debemos clickar en archivo/ guardar como... Y escribiremos el nombre de la página web seguido de '.html'; en 'Tipo' seleccionaremos 'todos los archivos'; en codificación seleccionaremos 'UTF-8'; tras esto clickaremos en guardar y ya tendremos un enlace que abrirá nuestro navegador predeterminado a nuestra página web.
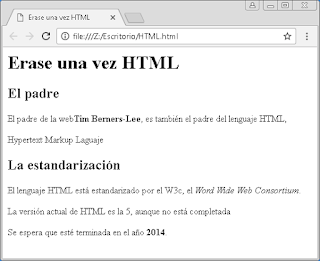
Nuestra primera y sencilla página web, quedaría tal que así:
<HTML>
<HEAD>
<TITLE>Erase una vez HTML</TITLE>
</HEAD>
<BODY>
<h1>Erase una vez HTML</h1>
<h2>El padre</h2>
<P>El padre de la web<b>Tim Berners-Lee</b>, es también el padre del lenguaje HTML</P>
<h2>La estandarización </h2>
<p>El lenguaje HTML está estandarizado por el W3c, el <i>Word Wide Web Consortium</i>.</p>
</BODY>
</HTML>

Aspecto dentro del navegador
lunes, 12 de diciembre de 2016
HTML
Vamos a empezar a trabajar con HTML
HTML es un lenguaje universal, que funciona en cualquier plataforma y navegador, debido a su sencillez. Un documento HTML debe contener algo más que simples caracteres básicos, además de dicho texto, una serie de instrucciones para el navegador las interprete: estas intrucciones se denominan etiquetas y se escriben entre guiones (< >). Estas etiquetas contienen la estructura de la página web.
Para empezar a escribir código HTML, debemos conocer las etiquetas básicas que lo componen. Estas, se ponen al principio y al final del texto al que lo queramos aplicar, repitiendo la etiqueta seguida de una barra ( / ): por ejemplo:
<strong>ejemplo</strong>
Vamos a ver algunas de las etiquetas más básicas:
<HTML> … </HTML>
Delimita y engloba toda la página web, que consta de
cabecera y cuerpo.
<HEAD> … </HEAD>
Delimita y engloba la cabecera de una página.
<TITLE> … </TITLE>
Dentro de la cabecera (HEAD), lo que se incluye aquí se
muestra en la barra del título de la ventana del navegador.
<BODY> … </BODY>
Delimita y engloba el cuerpo de la página, que son el
conjunto de informaciones (texto e imágenes) que se muestran en la página.
<H1> ... </H1> o <H2> ... </H2> (hasta 6)
Párrafos que son encabezamientos (con distintos niveles).
<P>... </P>
Párrafos normales.
<B>…</B> o <strong>... </strong>
Negrita
<I>…</I>
Cursiva:
<U>…</U>
Subrayado
<BIG>…</BIG>
Para agrandar la letra
<SMALL>…</SMALL>
Para empequeñecer la letra
Suscribirse a:
Comentarios (Atom)